Using Kling API & Midjourney API to Create an Animated Custom Wallpaper



Introduction
As generative AI technology advances, it has never been easier to create your own custom AI Wallpaper, but what if you could take it a step further and make it an animated live wallpaper?
Because now you can!
By pairing our Kling API and our Midjourney API, you can first generate high-quality wallpaper according to your preferences, and then bring it to life with dynamic animation.
In this blog, we will explore a few examples of combining these two APIs, creating some impressive animated wallpapers.
Example 1: Anime Wallpaper
Let’s begin by creating an anime desktop wallpaper with the help of our AI APIs.
In terms of workflows, we will be testing three different ones for this example, to help us better understand the steps involved and the respective output qualities. The exact same identical Kling prompt will be used across all three workflows so that we have the same reference for comparison.
Workflow 1: Midjourney to Kling
Below is the AI Anime image that we have generated using Midjourney API, with the prompt in its description (all the prompts used in this blog are edited by GPT).

Now that we have the image generated, we will insert that image alongside a new but similar prompt into Kling API, as shown below:

Workflow 2: Online image to Kling
In the second workflow, we found an image online that closely matches our Midjourney prompt, an anime girl with her back to the camera, gazing at the sky.

Then, we will use this image alongside the same prompt we used in Workflow 1 to generate the video by using Kling API, with the output shown below.

Workflow 3: Just using Kling
For the final workflow, we will not be using any images as an input to Kling, but only the same prompt into Kling API as we did for Workflow 1, and below is the result.

Takeaways
After reviewing the results, we believe that the output from Workflow 1 (Midjourney to Kling) delivers the clearest and most detailed live anime wallpaper, with the added benefit of the initial wallpaper being customizable according to your preferences.
While Workflow 2 (Image to Kling) produces a good output, finding an image online that meets your exact preferences takes quite some time.
Finally in Workflow 3 (Just Using Klng), the video resolution is lower compared to Workflow 1. This difference likely comes from Midjourney's high-quality output, which helped the Kling model to deliver better video output.
Thus, if you want the highest quality results, we recommend using Kling API alongside an image from Midjourney.
Example 2: Shogun's Yoshii Toragana
For the second example, we're going to switch things up a bit by creating a phone wallpaper.
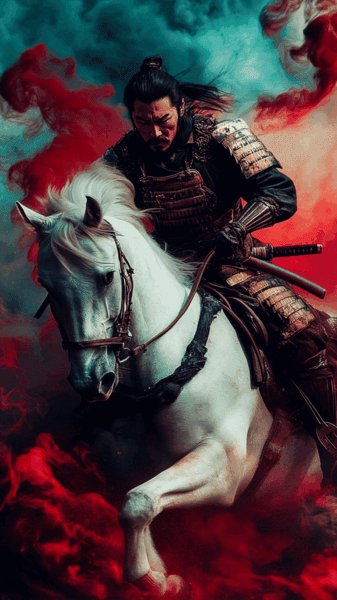
This wallpaper is inspired by the character of Yoshii Toragana played by Toshiro Mifune from the critically acclaimed show Shogun. We’re eagerly anticipating the release of Shogun Season 2 to see the story of John Blackthorne, Yoshii Toragana, and Lady Mariko continue to unfold. In the meantime, we've created this wallpaper to make the wait a little more bearable.
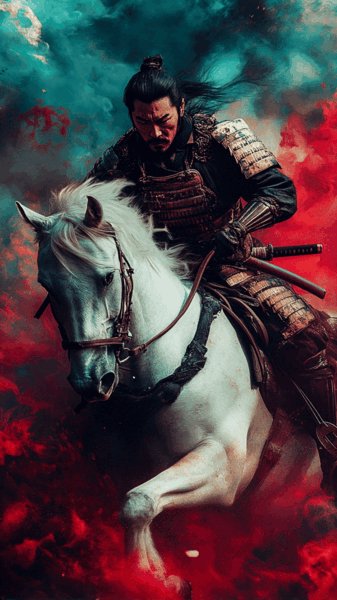
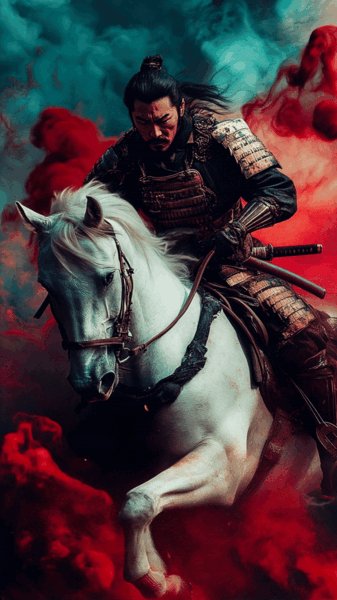
Our first step is using the Midjourney API to generate a wallpaper image of Yoshii Toragana; you can see below for the output image and the prompt.

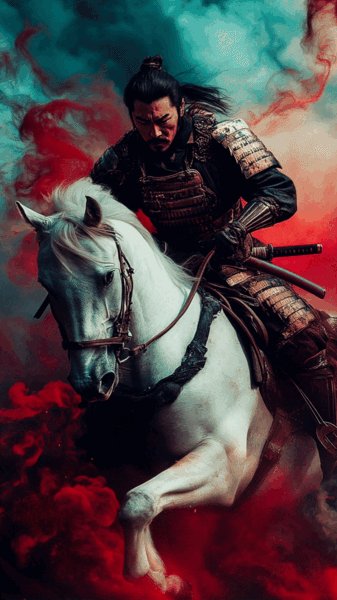
Next, we entered the generated image into the Kling API using a different prompt. Below, you can see the resulting GIF from Kling alongside the prompt used. I personally like the rising, animated smoky background behind Yoshii Toragana, very fitting of the Shogun title.

Example 3: Warhammer 40k Wallpaper
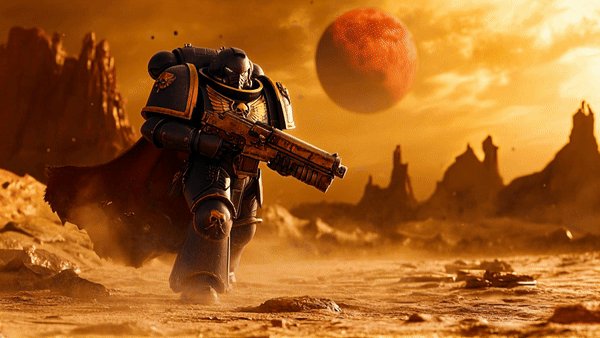
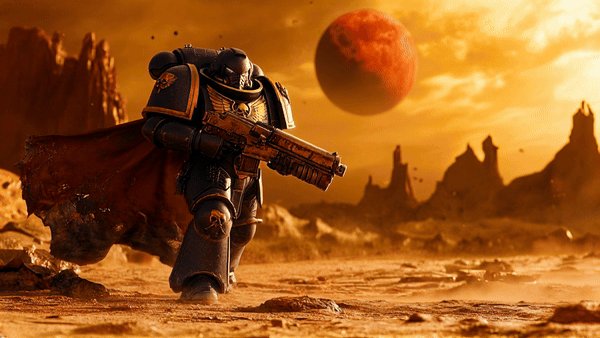
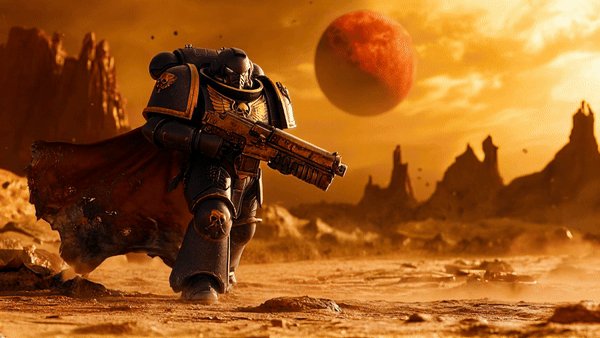
In our final example, we present none other than Demetrian Titus, captain of the Ultramarines, a central figure from the Warhammer 40k universe. This wallpaper draws inspiration from the latest installment in the franchise, Warhammer Space Marine 2, a highly anticipated game that brings to life the intense battles and rich lore within the Warhammer universe.
As with the previous examples, we will need to generate a picture using Midjourney API first.

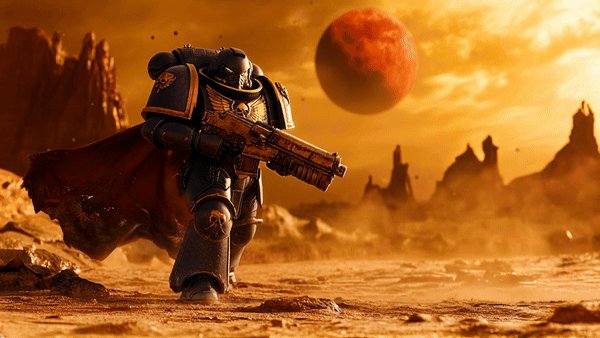
Next, the generated image will be put into Kling API, along with the prompt shown below the GIF. We are particularly drawn to the gritty and sci-fi aesthetic of the video.

Conclusion
From the examples shown above, you can probably see why combining our Kling API with our Midjourney API is the best choice for creating your very own animated custom wallpaper.
The combination of Midjourney images and Kling's animation creates highly detailed results, With Midjourney providing images of high-quality output for Kling to animate. Also, prompts that create animation without drastically different starting/ending frames to achieve a more natural loop really helped with creating these animated wallpapers.
We hope you've found value in our experiment and encourage you to try out some of your own ideas.
If you're interested in our other AI APIs, feel free to check them out!